WKWebView捕获HTML弹出的Alert和Confirm
本文共 3051 字,大约阅读时间需要 10 分钟。
之前用WebView装载一个网页时,弹出Alert时会显示网址,由于不想把网址暴露给用户这样显示就不是很友好了。UIWebView文档内没有找到可以捕获这类信息的API。GOOGLE了下发现了WKWebView组件,WKWebView是IOS8新推出的组件,目的是给出一个新的高性能的 Web View 解决方案,摆脱过去 UIWebView 的老旧笨重特别是内存占用量巨大的问题。以下为示例代码:
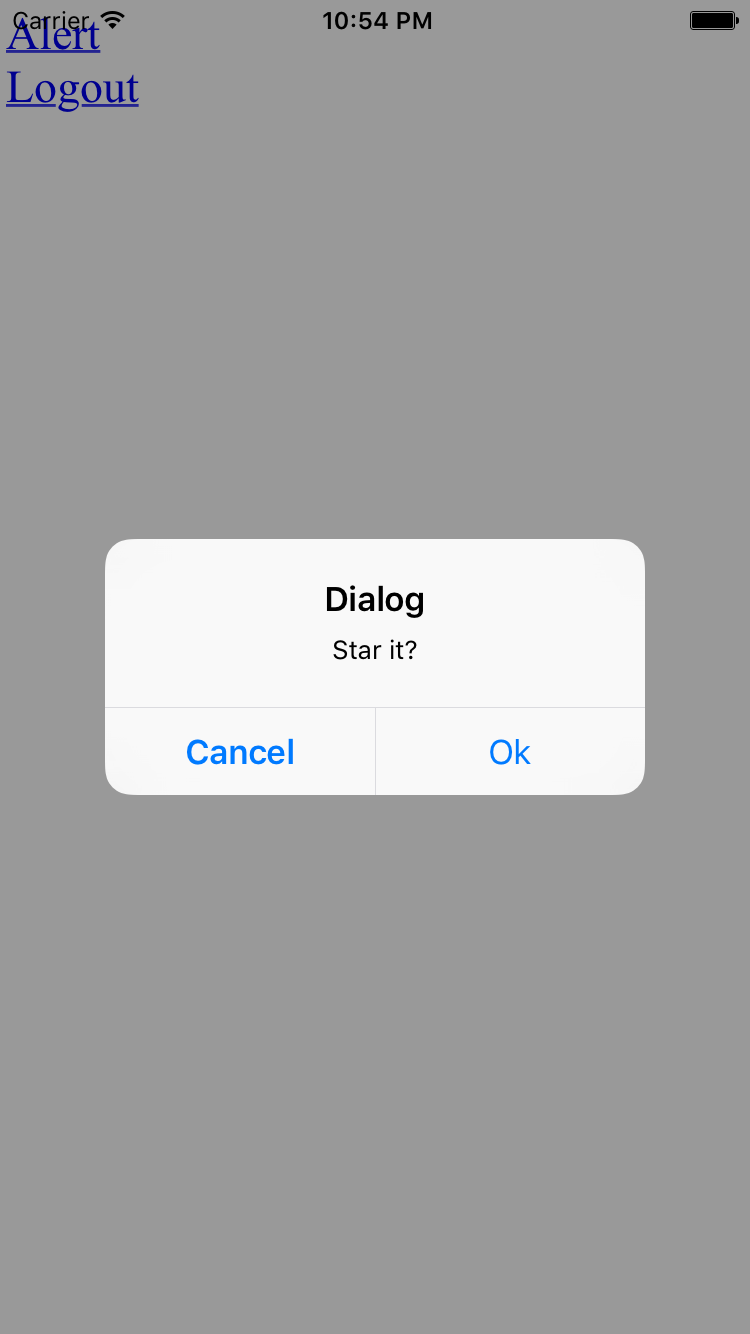
//// ViewController.swift// KenWKWebView//// Created by KenNgai on 10/10/15.// Copyright © 2015 IT. All rights reserved.//import UIKitimport WebKit //导入WebKit WKWebView应该是用Webkit内核class ViewController: UIViewController,WKNavigationDelegate,WKUIDelegate { var wkBrowser:WKWebView! override func viewDidLoad() { super.viewDidLoad() self.wkBrowser = WKWebView(frame: self.view.frame) //self.wkBrowser.loadRequest(NSURLRequest(URL: NSURL(string: "http://www.baidu.com")!)) let html = "Dialog AlertLogout" self.wkBrowser.loadHTMLString(html, baseURL: nil) self.wkBrowser.navigationDelegate = self self.wkBrowser.UIDelegate = self self.view.addSubview(wkBrowser) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. }}//捕捉异常信息private typealias wkNavigationDelegate = ViewControllerextension wkNavigationDelegate { func webView(webView: WKWebView, didFailNavigation navigation: WKNavigation!, withError error: NSError) { NSLog(error.debugDescription) } func webView(webView: WKWebView, didFailProvisionalNavigation navigation: WKNavigation!, withError error: NSError) { NSLog(error.debugDescription) }}private typealias wkUIDelegate = ViewControllerextension wkUIDelegate { //HTML页面Alert出内容 func webView(webView: WKWebView, runJavaScriptAlertPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: () -> Void) { let ac = UIAlertController(title: webView.title, message: message, preferredStyle: UIAlertControllerStyle.Alert) ac.addAction(UIAlertAction(title: "Ok", style: UIAlertActionStyle.Cancel, handler: { (a) -> Void in completionHandler() })) self.presentViewController(ac, animated: true, completion: nil) } //HTML页面弹出Confirm时调用此方法 func webView(webView: WKWebView, runJavaScriptConfirmPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: (Bool) -> Void) { let ac = UIAlertController(title: webView.title, message: message, preferredStyle: UIAlertControllerStyle.Alert) ac.addAction(UIAlertAction(title: "Ok", style: UIAlertActionStyle.Default, handler: { (ac) -> Void in completionHandler(true) //按确定的时候传true })) ac.addAction(UIAlertAction(title: "Cancel", style: UIAlertActionStyle.Cancel, handler: { (ac) -> Void in completionHandler(false) //取消传false })) self.presentViewController(ac, animated: true, completion: nil) }} 
如果你访问的页面的协议是https那么要在info.list同添加以下Key:
<key>NSAppTransportSecurity</key>
<dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>具体可参考:https://lvwenhan.com/ios/460.html
转载地址:http://htbso.baihongyu.com/
你可能感兴趣的文章
【Flask】遇到的问题
查看>>
MERGE用法详解
查看>>
详解HDFS Short Circuit Local Reads
查看>>
Concurrent包常用方法简介
查看>>
OGG复制进程延迟处理思路与方法
查看>>
黑鹰坠落 感
查看>>
CopyOnWriteArrayList
查看>>
我的友情链接
查看>>
JAVA的StringBuffer类
查看>>
Douyu
查看>>
Citrix Receiver For Android V2.1发布
查看>>
scrapy深入学习----(4)
查看>>
plsql使用引号,输出空行
查看>>
WebService - Client调用(Axis2-Document)
查看>>
Halcon识别金属上的雕刻字符
查看>>
LVM逻辑卷基本概念及LVM的工作原理
查看>>
Vsftpd服务
查看>>
vsftp配置
查看>>
Centos linux 让Thin代替redmine自带server
查看>>
rhel6计划任务Crontab及实例
查看>>